ChatPion Flow builder is a graphical editor to build your chatbot easily with drag and drop facilities.
ChatPion is now equipped with Flow Builder that makes your bot-building super easy and straightforward. It will provide a panoramic view of the whole interaction. You can do all the things to build your bot staying in the same place– on the flow builder.
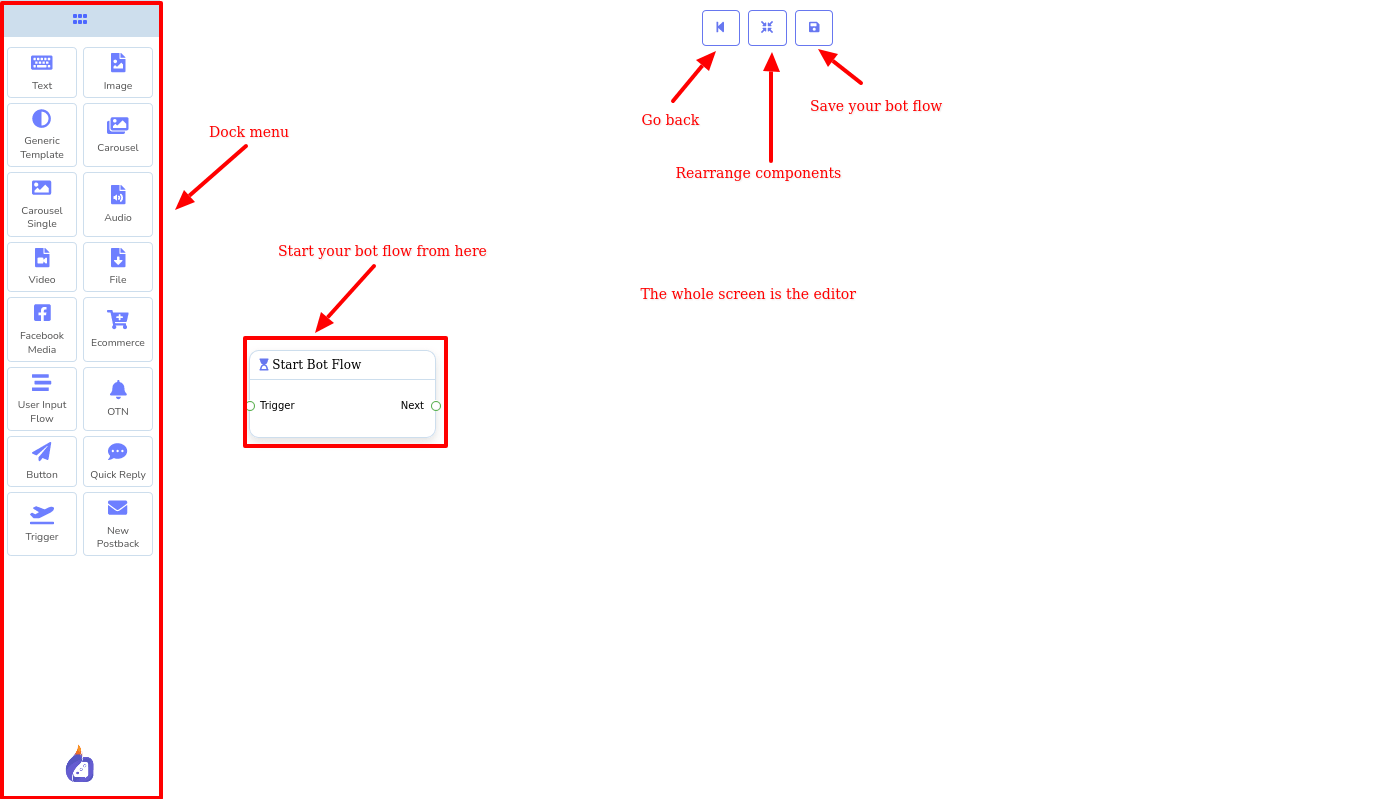
ChatPion Flow builder is combined of different components inside a dock menu and an editor.

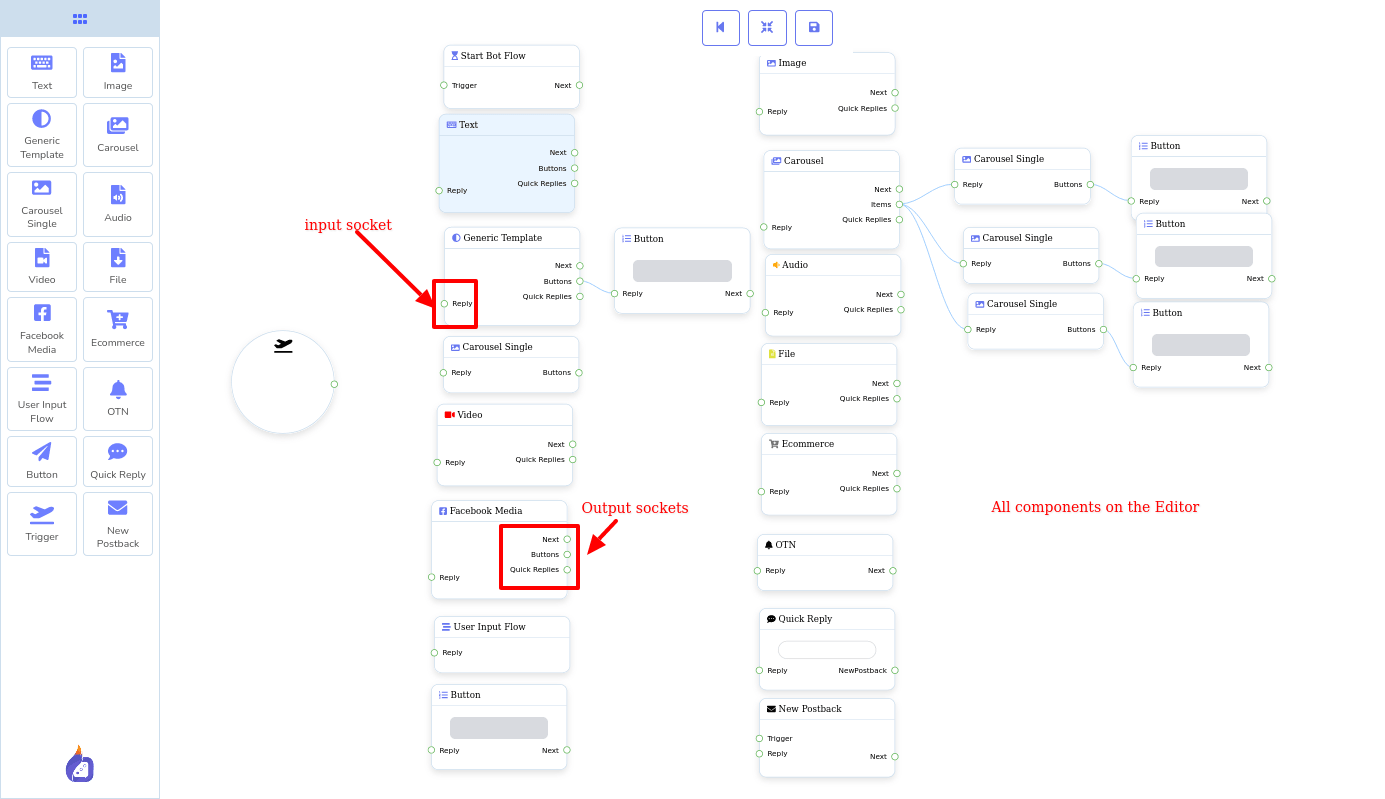
There are mainly 16 types of components:
- Text
- Image
- Generic Template
- Carousel
- Carousel Single
- Audio
- Video
- File
- Facebook Media
- Ecommerce
- User Input Flow
- OTN
- Button
- Quick Reply
- Trigger
- New Postback
Besides these components, there is one component called start blot flow that is only used to start a bot flow. Just as you enter the editor of the Flow Builder the component will be there.

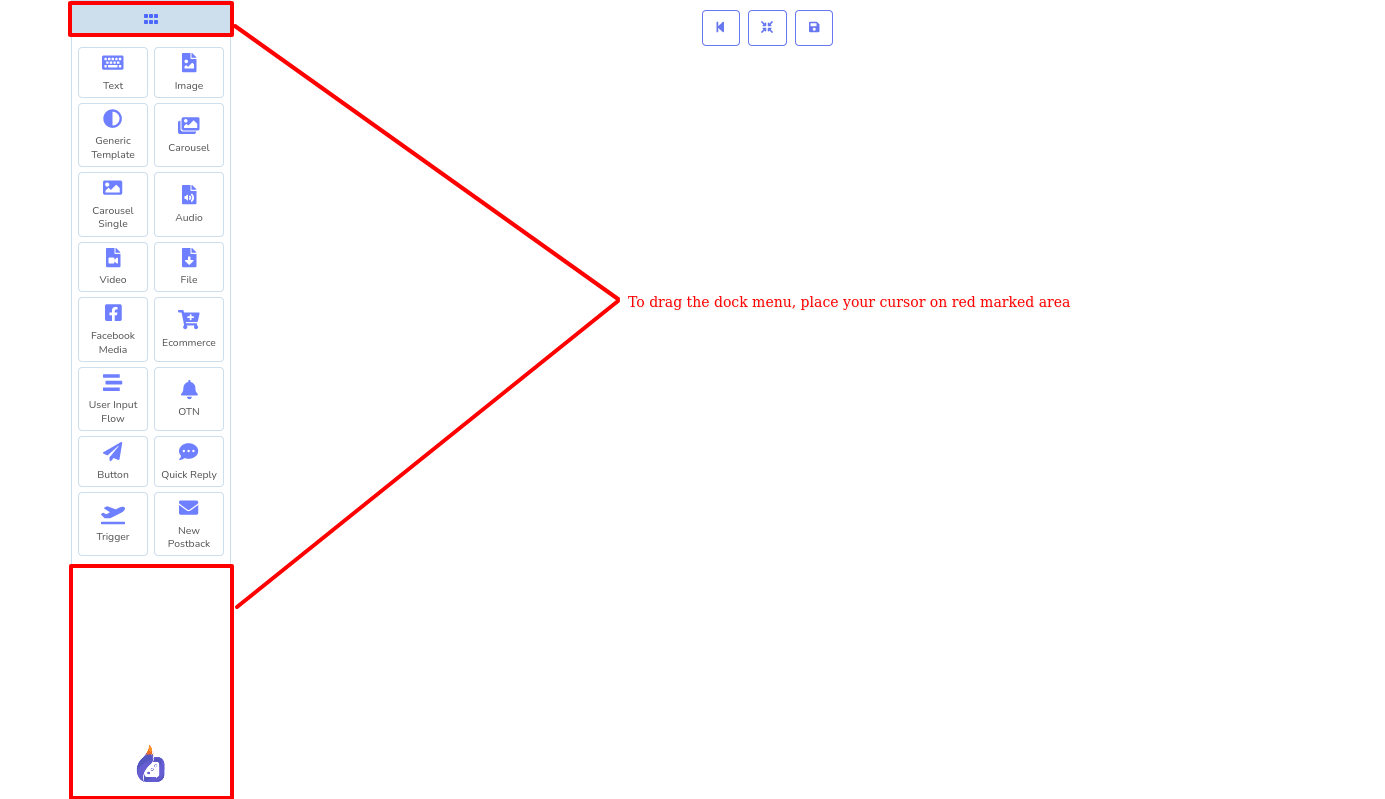
Hiding dock-menu:
By double-clicking on dock-menu, you can hide the dock-menu. When you double click on the dock-menu, a red color square button will appear. Double click on the red button to reveal the dock-menu again.
You can place the Dock menu anywhere you want on the editor by dragging and dropping the dock menu. When dragging the Dock menu, you have to place the cursor outside the components area.

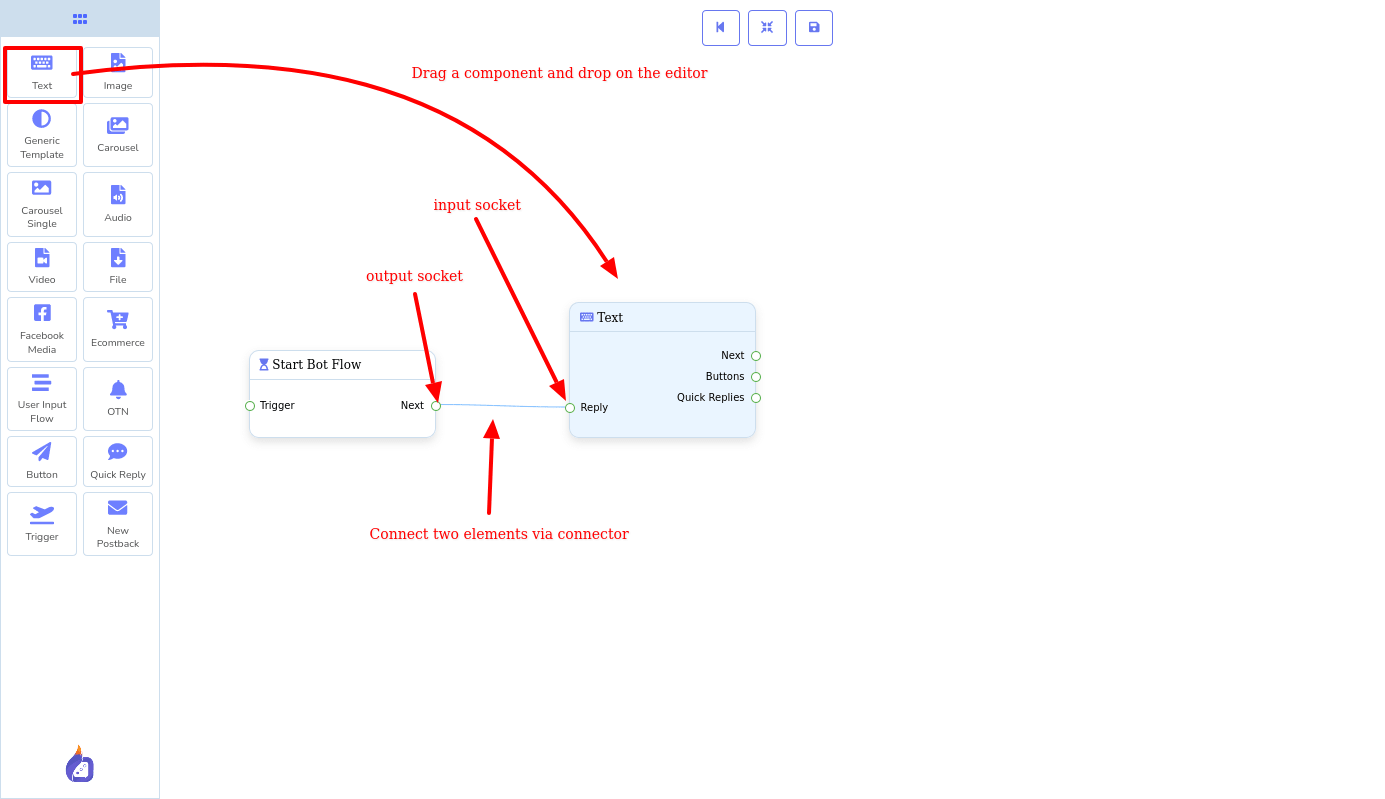
Drag and drop elements and connect with each other:
You can easily drag a component from the dock menu and drop it on the editor. Then you have to connect the component with another component that is already on the editor with connector.

Socket types:
Every element has two types of socket– output socket and input socket. To connect two elements, you have to move your cursor from an output socket of one component to the input socket of another component.
There are two types of input sockets: trigger and reply. Every component has a reply input socket and the start input flow component have only trigger input and new post-back components have both trigger and reply input socket. That is, you have to start your flow with a start input flow or a new post-back component.
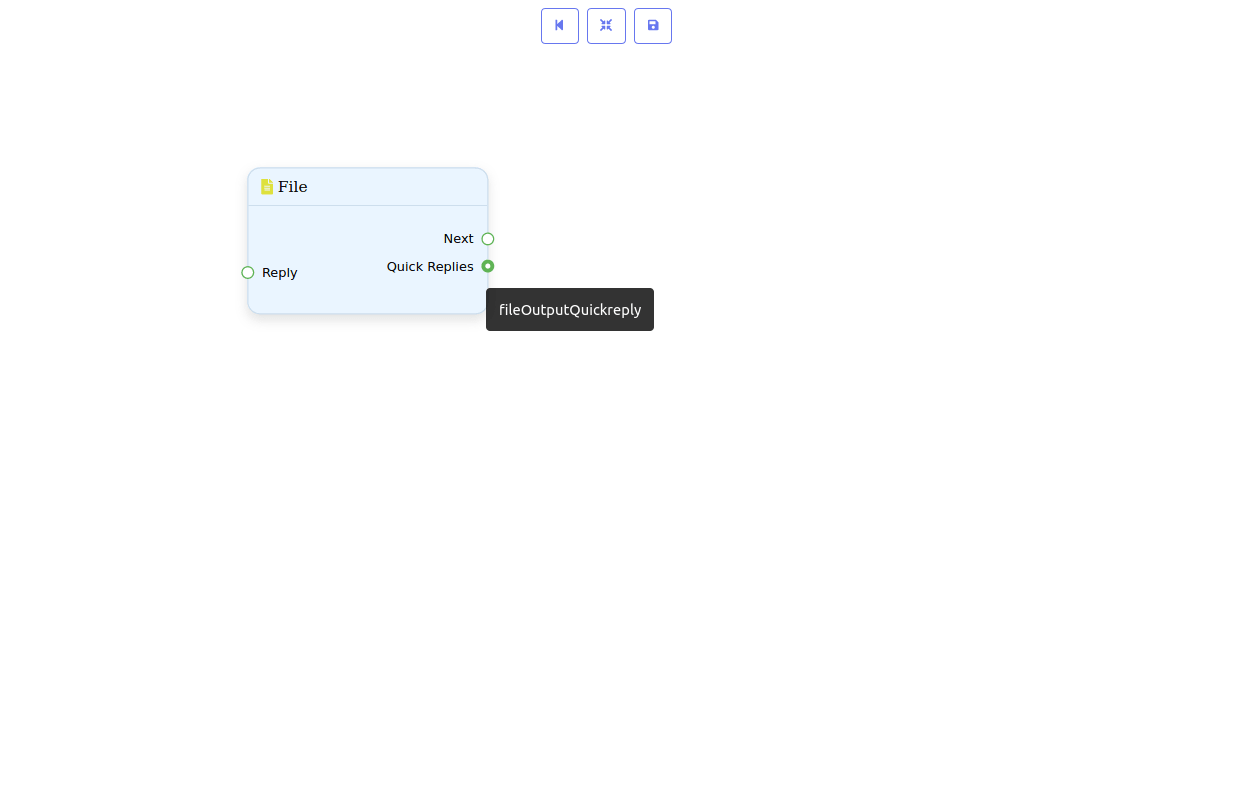
On the other hand, there are four types of output sockets: Next, Items, Buttons, Quick Replies.
To see the type of socket, hover your mouse on a socket and the type of socket will appear.

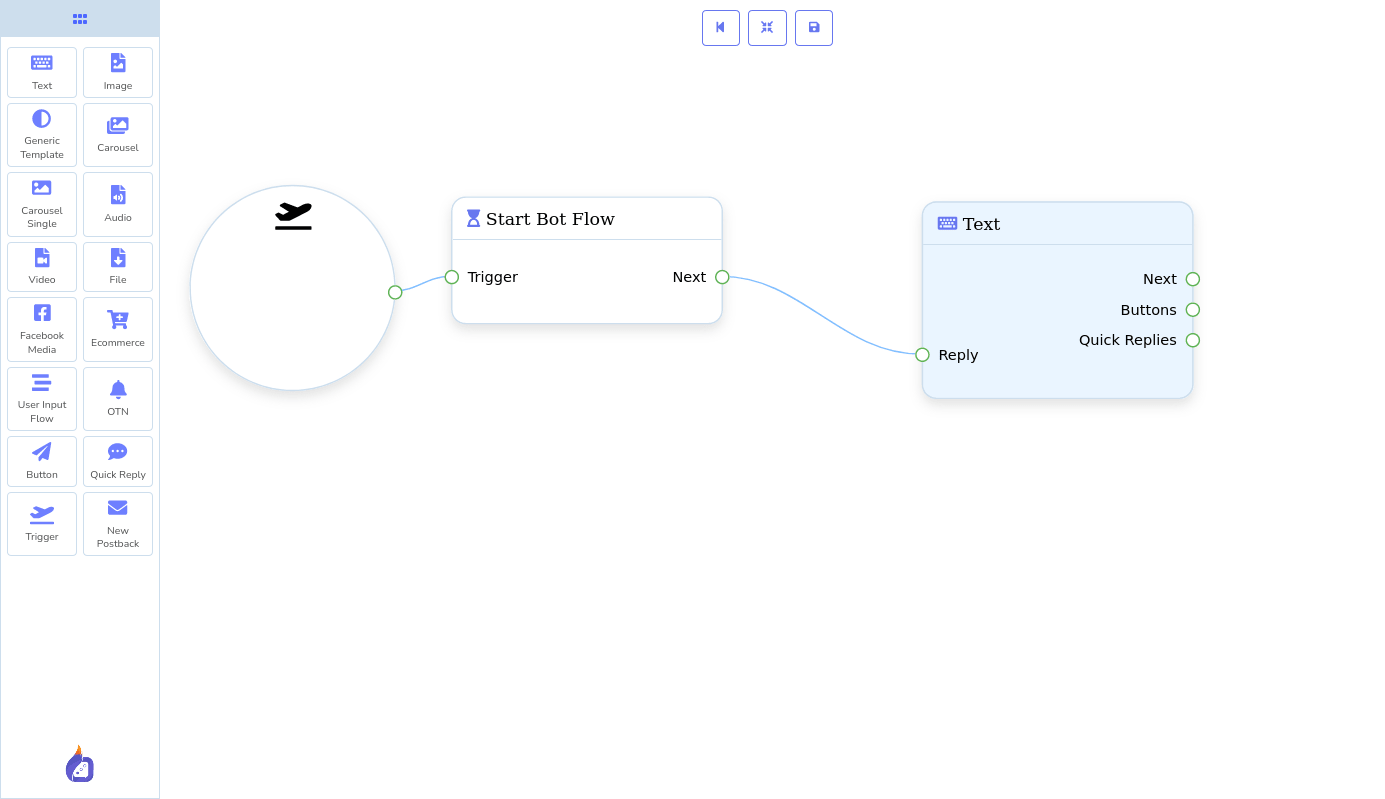
Zoom-in and Zoom-out:
You can easily Zoom-in and Zoom-out the elements that have been dropped on the editor by just moving the scroll wheel of the mouse. Surprisingly, the dock menu will be the same size.

Broad surface area:
The surface area of the editor is much bigger than you see. That is, you can even drag the surface area of the editor. This is useful when you want to make more than one bot flow on flow builder. By dragging the surface area, you can hide a flow so that you have enough place to create another flow.
Adding data to the elements:
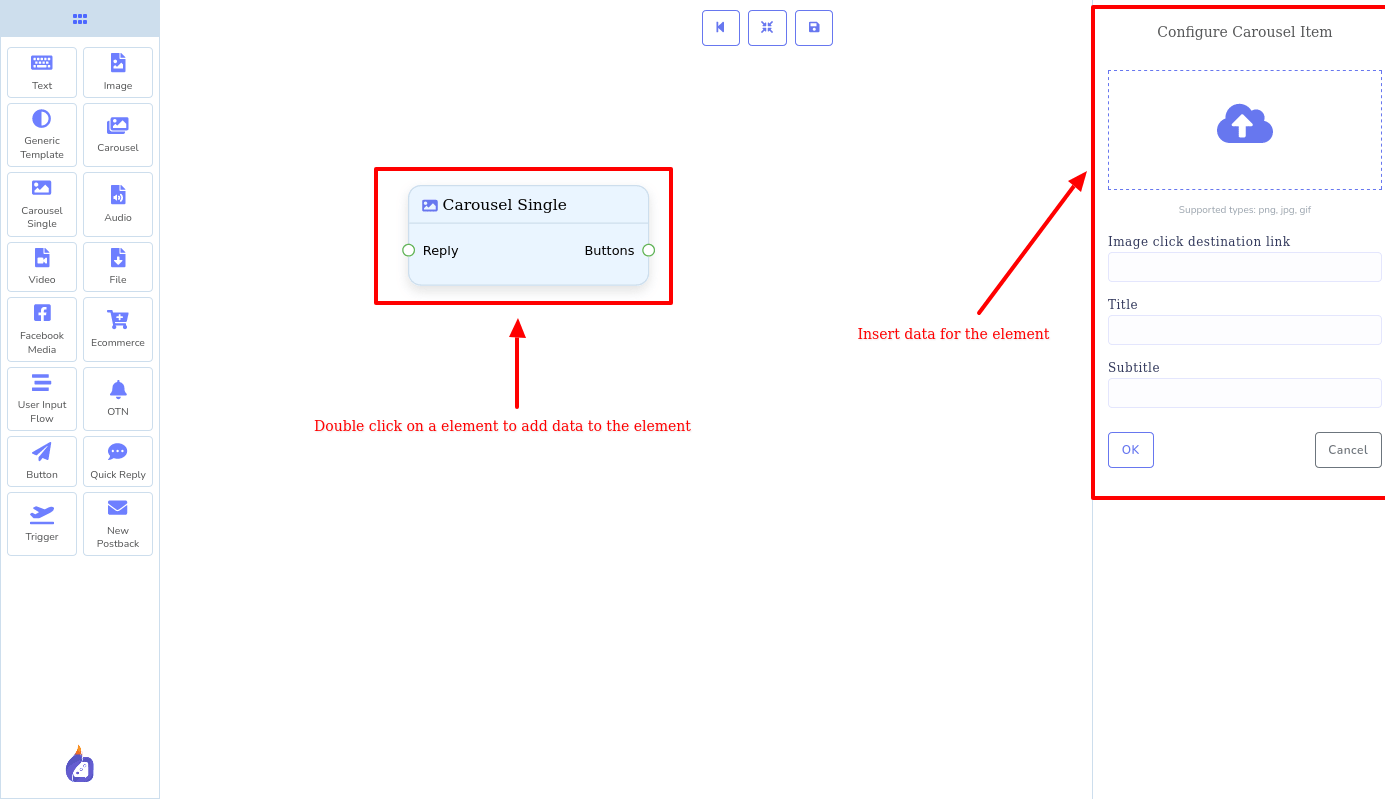
Different types of element take a different type of data, for example, Text elements take text and video elements takes video. Well, to add data to specific elements, double-click on the elements and a sidebar will appear where you have to input the data.

When you have elements on the editor, and appropriate data on elements and the elements are connected with each other properly, your bot has been created.
On the flow, you will be able to see all your message as a map– all the messages are connected with each other in one place– you can see all the messages with one look. Therefore, you can feel the sense of all the messages together.
With the flow builder, you can build a bot very easily and straightforwardly.
To know more about how to build a bot with ChatPion Flow Builder, the official document.
ChatPion Flow builder will save your time since building ChatPion Messenger bout with Flow Builder is astonishingly fast. Most importantly, you will get rid of the hassle of building a bot with the basic builder. Besides building a bot, you can edit the bot with Flow builder efficiently.
Well, if you use Flow builder, you will be encouraged to make nice bots that turn people into your valuable customers. Therefore, your business will grow to the next level.